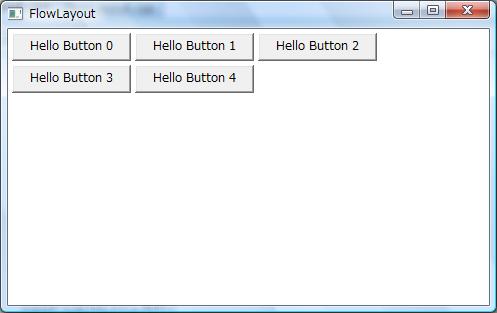
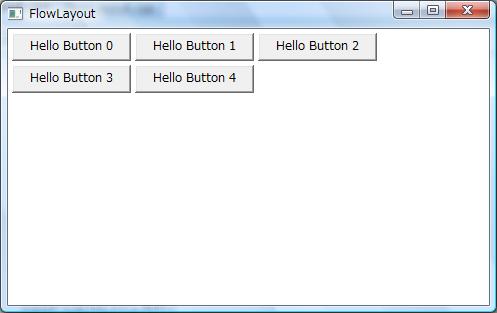
1 Screenshot

2 Source code
/*
* FlowLayout.cpp
* Copyright (c) 2015 Antillia.com TOSHIYUKI ARAI. ALL RIGHTS RESERVED.
*/
// SOL++2000
// 2000.02.18
#include <sol\ApplicationView.h>
#include <sol\PaintDC.h>
#include <sol\FlowLayout.h>
#include <sol\PushButton.h>
#include <sol\Font.h>
#include "resource.h"
namespace SOL {
class AppView :public ApplicationView {
private:
PushButton buttons[5];
FlowLayout flowLayout;
Font font;
public:
AppView(Application& applet, const TCHAR* label, Args& args)
:ApplicationView(applet, label, args)
{
setLayout(&flowLayout);
Args ar;
for(int i = 0; i<5; i++) {
TCHAR string[128];
_stprintf_s(string, CountOf(string), _T("Hello Button %d"), i);
ar.reset();
buttons[i].create(this, string, ar);
add(buttons[i]);
}
addCallback(XmNmenuCallback, IDM_EXIT, this,
(Callback)&AppView::exit, NULL);
}
};
}
void Main(int argc, TCHAR** argv)
{
ModuleFileName module(argv[0]);
const TCHAR* name = module.getFileName();
try {
Application applet(name, argc, argv);
Args args;
//2009/10/12
args.set(XmNclassStyle, 0);
AppView appview(applet, name, args);
appview.realize();
applet.run();
} catch (Exception& ex) {
caught(ex);
} catch (...) {
caught(UnknownException());
}
}
Last modified: 1 Feb 2017
Copyright (c) 2017 Antillia.com ALL RIGHTS RESERVED.